Game Dev Project ShipIt (UE4)
- Stephen Andri

- May 11, 2023
- 2 min read
(Currently a backlog project and will be expanding in the future)
This blog is a summary of the technical efforts in my project that will be expanded on in the future.

The base of the project was to build more complicated mechanics inspired by Overcooked. This would include:
dynamic ui
interacting with items
placing items
object sorting and submission for the items
game save and loading
level selection and loading
Game State
Data driving the game state and rules
Order functions and sorting
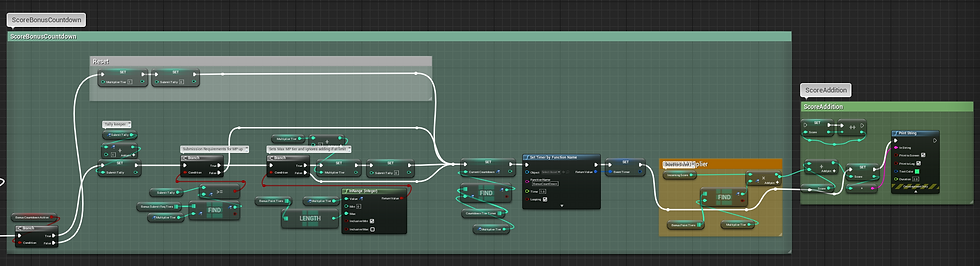
When an item is submitted it goes through a process to validate the items on the pallet. Currently the valid options are in a csv which gets imported into unreal(potentially to have an external list that gets side loaded)

A couple checks happen before doing a cross checker (this allows the item to be on any of the 4 locations without order mattering, its is a string compare with an OR operator.

This gets followed by a method to remove the order from the list and the ui as well as clearing the pallet items to be ready for the next submitted items.

There is a bonus points section that depends on the cooldown time between submissions to be an incentive for players

And this here creates the random orders that gets sent to the ui, this is driven by the CSV and populated the next card in the ui for the player to fulfill.
Player item control
Items that can be picked up are their own class item that not only is known to the player as usable, but also carries data about what kind of item it is for item sorting and submission later on
Picking up and dropping items


I have utilised interfaces as communication between blueprints. In the case of an actor being dropped by the player, the item detaches from the character and uses physics and becomes a floor item once again

Placing Items on pallet

The player runs into a collider on a pallet which automatically drops the item onto the pallet in an available spot which will be submitted via another button



In Game UI
Being quite data driven the top box of Orders in the UI are dynamically build mid game inside of a size box that draws the order widget which is one of the vertical lists below

This is the adding of the new card that adds the data from the CSV onto the widget during runtime. This is a very early and limited section as it is all WIP but this will change depending on wether the UI design will follow an image design or a text driven one as shown below. There are likely more cleaner ways to do this without building macros but for now it works enough to show the concept

Menu and level Loading
The initial goal was to have buttons to be able to load levels and play the game as it would be expected rather than playing levels in unreal one by one.

Currently, quite a simple layout as I needed to figure out Unreals level loading which was quite straightforward and became easy to do once the viewport widgets made more sense to me.

The concept of navigating around the menus are basically slates and rebuilding the viewport with the appropriate widget (for static designs that is)



Comments